Obsah
- stupně
- Část 1 Vytvořte dokument HTML
- Část 2 Nastavení webové stránky
- Část 3 Přidání prvků stránky
- vítejte
- Vítejte!
- Část 4 Otestujte webovou stránku
Pomocí aplikace Poznámkový blok v počítači se systémem Windows můžete vytvořit jednoduchou webovou stránku. Vše, co potřebujete vědět, je, jak používat HTML.
stupně
Část 1 Vytvořte dokument HTML
- Otevřete nabídku Start

. Klikněte na logo Windows v levé dolní části obrazovky. Měla by se zobrazit nabídka Start. -

Najděte Poznámkový blok. typ podložka najít to. V horní části okna nabídky Start by se měl zobrazit seznam výsledků. -

Klikněte na podložka. Je to modrá ikona ve tvaru bloku v horní části seznamu výsledků. Otevře se Poznámkový blok. -

vybrat soubor. Najdete ji v levém horním rohu okna programu Poznámkový blok. Kliknutím na něj vyvoláte rozbalovací nabídku. -

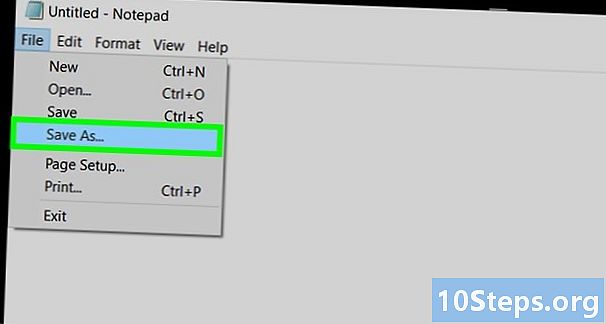
Klikněte na Uložit jako .... Tato možnost se zobrazí v rozbalovací nabídce. Otevře se okno nahrávání. -

Vyberte možnost Uložit jako. Je v dolní části okna a v seznamu byste měli vidět možnost „Dokument e“. Kliknutím na něj vyvoláte nabídku možností. -

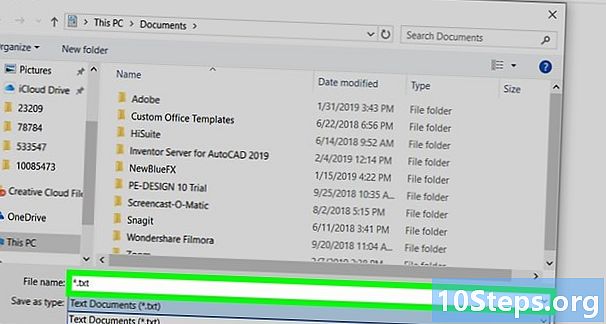
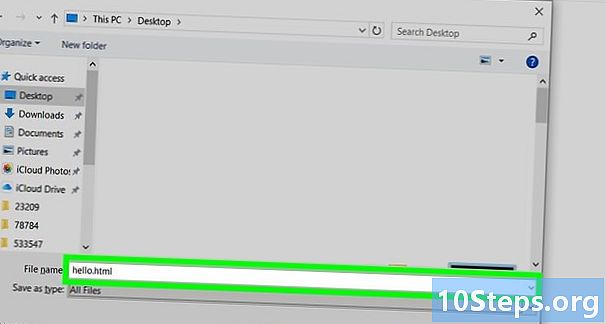
zvolit Všechny soubory. Uvidíte to v rozbalovací nabídce. To vám umožní uložit soubor jako dokument HTML. -

Vyberte místo k uložení. Vlevo od okna klikněte na název složky, do které chcete dokument uložit.- Například, pokud jej chcete uložit na plochu, můžete posouvat nabídku dolů a zvolit kancelář v panelu vlevo.
-

Zadejte název a příponu html. Klikněte na Název souborua potom zadejte název, kterému chcete soubor dát, než jej ukončíte .html.- Například, pokud to chcete nazvat „ahoj“, musíte napsat hello.html.
-

vybrat rekord. Tím změníte dokument Poznámkového bloku na dokument HTML. V tomto okamžiku můžete začít nastavovat strukturu své webové stránky.- Pokud se Poznámkový blok omylem zavře nebo se chcete do dokumentu vrátit později, můžete kliknout pravým tlačítkem myši na ikonu a vybrat editovat v rozbalovací nabídce, která se zobrazí.
Část 2 Nastavení webové stránky
-

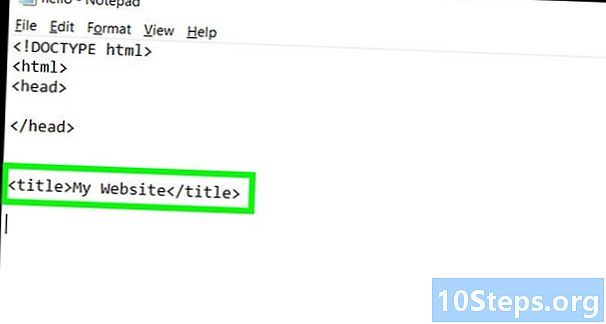
Přidejte značku jazyka. První značka, kterou vložíte do dokumentu, bude označovat do souboru, že budete používat HTML pro pokračování. Do editoru e zadejte následující kód: -

Přidejte značku „hlava“. Tato značka označuje začátek a konec „hlavy“ dokumentu, který vytvoříte v dalším kroku. Prozatím stačí napsat za značku , stiskněte vstup dvakrát nechat místo a typ . -

Přidejte název svého webu. Název, který umístíte uprostřed značkydostat se do značky , Díky tomu můžete pojmenovat svůj web, který se poté objeví na kartě prohlížeče. Pokud například chcete zavolat na web „Můj web“, musíte zadat následující kód: Můj web -

Přidejte značku tělo. Veškerý zbývající kód vaší webové stránky bude v této značce za značkou : -

Zavřete značku HTML. Chcete-li označit konec stránky, musíte zavřít značku HTML na konci dokumentu. typ pod značkou zavřete značku HTML. -

Sledujte svůj dokument HTML. Nyní by měl váš dokument vypadat takto:Můj web -

Uložte dokument. Stiskněte Ctrl+S uložit. Nyní můžete do dokumentu přidat prvky stránky, jako jsou odstavce a záhlaví.
Část 3 Přidání prvků stránky
-

Naučte se, co do značky vložit tělo. Za úvodní značkou by se měly objevit všechny prvky, včetně odstavců a záhlaví a před závěrečnou značku . -

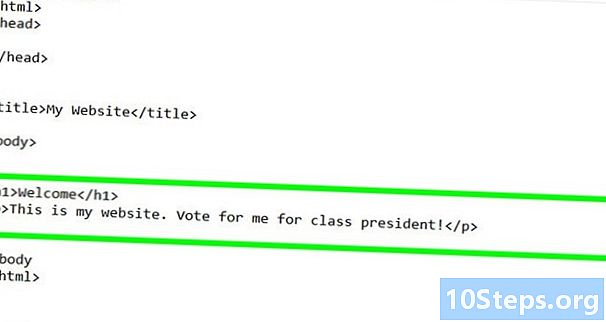
Přidejte hlavní název webu. typ ve značce , pak do značky zadejte název, který jste pro svůj web vybrali , Pokud například chcete vytvořit stránku s názvem „Vítejte“, musíte zadat následující kód:vítejte
-

Přidejte na stránku odstavec. Zadejte značku odstavce, tj. , potom zadejte e, které chcete zobrazit v odstavci uprostřed značky. Měli byste získat něco, co vypadá jako následující kód:Toto je můj web, děkuji, že jste mě při volbě zástupce třídy hlasovali!
-

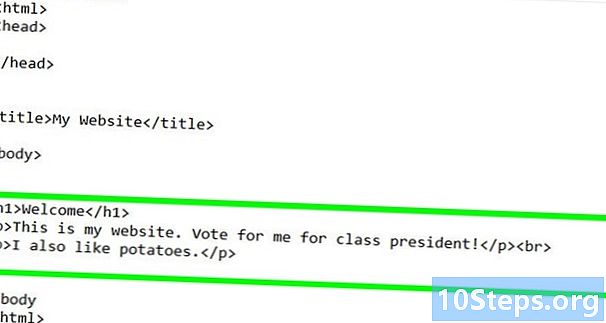
Přidejte řádkový zdroj. Pokud chcete přidat mezeru za záhlaví nebo odstavec, zadejte
za závěrečnou značku. Například pokud chcete vytvořit zalomení řádku za odstavcem, musíte zadat následující kód:Toto je můj web, děkuji, že jste mě při volbě zástupce třídy hlasovali!
Také mám rád brambory.
- Můžete také přidat další značku
za první přidat další konec řádku a vytvořit mezeru mezi prvním a druhým odstavcem.
- Můžete také přidat další značku
-

Naformátujte e. Můžete uvést e tučně, kurzívou nebo podtržené (stejně tak jako horní index nebo dolní index) formátováním slov, vět a bloků e, pokud jsou v odstavci:e tučně e kurzívou e podtrženo e exponentem upsaného
-

Opravte webovou stránku. I když by se položky, které sem vložíte nyní, měly lišit, měla by vaše stránka vypadat víceméně jako následující kód:Můj web Vítejte!
Toto je můj web, doufám, že se vám bude líbit!
Zde je tučně zdůrazněno.
Kurzíva e je trochu děsivá.
Část 4 Otestujte webovou stránku
-

Uložte dokument. Stiskněte Ctrl+S, To vám umožní zajistit, aby dokument HTML při otevření otevřel nejnovější verzi dokumentu. -

Klikněte pravým tlačítkem na dokument HTML. Měla by se zobrazit rozbalovací nabídka. -

zvolit Otevřít pomocí. Toto je možnost v rozbalovací nabídce. Otevře se nové okno. -

Vyberte si svůj oblíbený internetový prohlížeč. Všechny prohlížeče mohou otevírat dokumenty HTML, takže si můžete vybrat ten, který chcete otevřít dokument. Soubor se poté otevře v prohlížeči. -

Zkontrolujte svou stránku. Pokud formát vypadá dobře, můžete Poznámkový blok zavřít.- Pokud chcete pokračovat v úpravách dokumentu HTML, vraťte se do programu Poznámkový blok a proveďte potřebné změny, aniž byste je museli pravidelně ukládat.

- Barvu pozadí nebo barvu písma můžete změnit pomocí CSS s dokumentem HTML.