Autor:
Peter Berry
Datum Vytvoření:
20 Lang L: none (month-012) 2021
Datum Aktualizace:
1 Smět 2024

Obsah
Tento článek byl napsán ve spolupráci s našimi editory a kvalifikovanými vědci, aby byla zaručena přesnost a úplnost obsahu.Tým pro správu obsahu pečlivě zkoumá práci redakčního týmu, aby se ujistil, že každá položka je v souladu s našimi vysokými standardy kvality.
Rozhodli jste se dát svému osobnímu webu profesionálnější vzhled vytvořením rozbalovací nabídky, která umožní přístup k externím webům. K tomu můžete použít HTML kód doplněný stylem CSS. Sestavíme kód menu, které se odehraje pouhým průchodem kurzoru, uživatel pak může kliknout na jeden z odkazů.
stupně
-

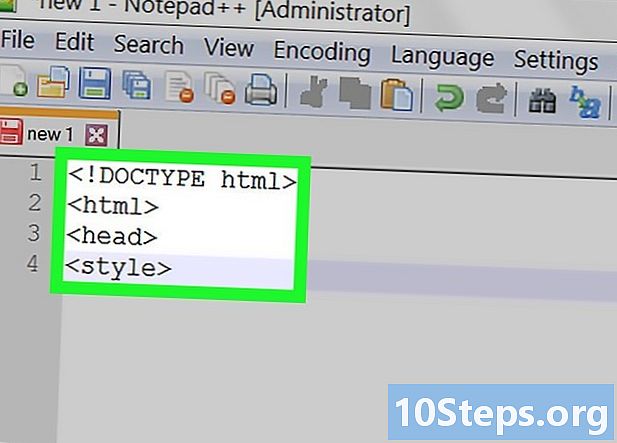
Otevřete editor kódu HTML. Ve skutečnosti stačí jakýkoli e editor. V závislosti na platformě si vyberete Notepad, editovat nebo Edit Plus, Pokud chcete lepší editor kódu HTML, spusťte Notepad ++.- Na zahájení Notepad ++, nejprve klikněte na kartu jazyk, pak na dopis H z rozbalovací nabídky a nakonec zvolte HTML.
-

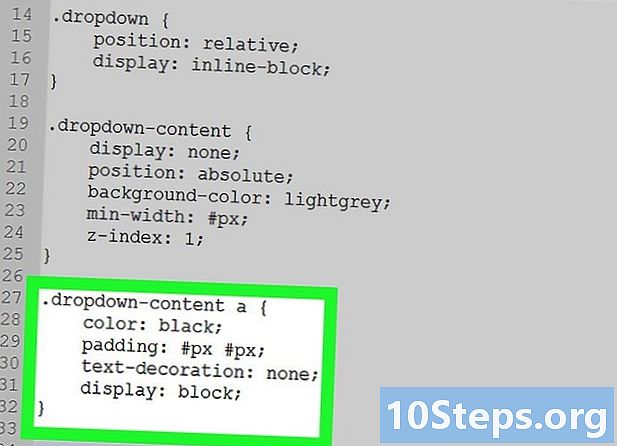
Zadejte záhlaví dokumentu. Chcete-li mít čistý kód, uveďte na začátku souboru typ kódu, který budete používat pro obecnou strukturu nabídky. Zadejte následující příkaz: