Autor:
Christy White
Datum Vytvoření:
11 Smět 2021
Datum Aktualizace:
13 Smět 2024

Obsah
V tomto článku se dozvíte, jak zkontrolovat zdrojový kód HTML pro vizuální prvek na jakékoli webové stránce v prohlížeči Google Chrome.
Kroky
Spusťte v počítači Google Chrome. Ikona prohlížeče (barevná koule) najdete ve složce Mac Applications nebo v nabídce Start systému Windows.

Klikněte na ikonu tří svislých bodů. Toto tlačítko se nachází vedle adresního řádku v pravém horním rohu okna prohlížeče. Otevře se rozbalovací nabídka.
Přejet myší Více nástrojů. Zobrazí se podnabídka.

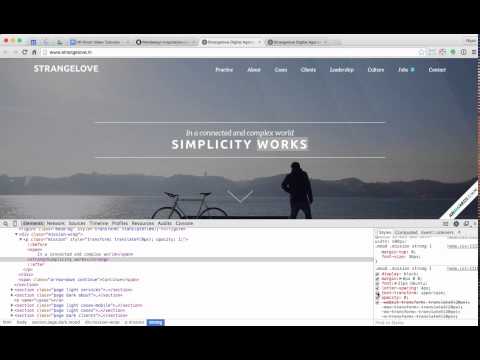
klikni Vývojářské nástroje. Panel Inspector se otevře na pravé straně prohlížeče.- Inspektor můžete také otevřít pomocí zástupce ⌥ Možnost+⌘ Cmd+Já na počítačích Mac a Ctrl+Alt+Já na Windows.

Umístěte kurzor myši na prvek v panelu Inspector tak, aby byl zvýrazněn na webové stránce.
Klepněte pravým tlačítkem myši na prvek, který chcete zkontrolovat na jakékoli webové stránce. Objeví se rozbalovací nabídka.
Vybrat Kontrolovat. Panel Inspector najde vybraný prvek a zvýrazní jeho zdrojový kód.
- Pomocí tohoto postupu lze panel Inspector otevřít přímo.