Autor:
Janice Evans
Datum Vytvoření:
26 Červenec 2021
Datum Aktualizace:
1 Červen 2024

Obsah
- Například psaní Ahoj! by mělo za následek další mezeru mezi „Hello“ a „there!“
- Pokud tento znak nadužíváte, budou mít prohlížeče potíže s řádným a čitelným způsobem vkládat konce řádků.
- Můžete také psát vynutit prostor.

- Typ zavřít svůj styl. Celý kód CSS jde před tuto závěrečnou značku.


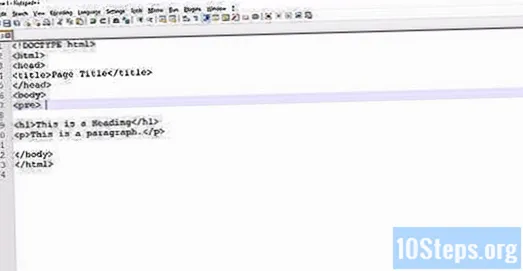
Typ po vašem textu. Tím se zavře vaše předformátovaná textová část.
Ukázkový kód HTML

Otázky a odpovědi komunity
Pokud definuji řádky textu jako jednotlivé odstavce, dostanu mezeru mezi řádky. Jak se toho prostoru zbavím?
Místo konce odstavce použijte zalomení řádku.
Mohu pro jakýkoli prvek HTML zadat více než jednu třídu CSS?
Ano, je to také velmi jednoduché. Uvnitř atributu třídy přidejte všechny třídy, které má prvek mít, oddělené mezerou. Pokud byste například měli značku, která potřebuje třídy „blueFont“ a „underline“, atribut třídy by byl:
Jak vertikálně rozmístím HTML kód?
Nejzákladnější je jednoduše styl s okrajem a / nebo polstrováním. Alternativně můžete číst do absolutního umístění prvku a poté můžete přesně určit, kde na stránce, kterou chcete, v pixelech za pixely.
Jak mohu dát text vedle sebe?
Vytvořte značku nebo značku přímo pod značkou pro text, který chcete vedle sebe. Ujistěte se, že je ve značce tabulky.
Jaký je kód pro přidání výplně do HTML?
Můžete použít CSS. Mezi složené závorky zadejte odsazení: 10px. 10px můžete nahradit čímkoli, můžete použít měření, pixely, procenta atd.
Tipy
- Pokud se vaše mezery ve webovém prohlížeči změní na podivné symboly, je to pravděpodobně způsobeno extra daty uloženými ve formátu textového editoru, které nejsou určeny pro online zobrazení. Tomu se vyhnete pomocí prostého editoru, jako je Poznámkový blok nebo TextEdit.
- CSS je mnohem výkonnější a předvídatelnější způsob rozložení stránky, včetně mezer v textu.
- Neporušitelný prostor
je příklad znakové entity, což je kód odkazující na znak, který na klávesnici nemůžete zadat.
Varování
- Znak HTML pro Záložka ↹
nefunguje, jak si možná myslíte. Standardní dokument HTML nemá zarážky, takže znak tabulátoru nic neudělá. - Svůj kód HTML vždy zapište do editoru kódu nebo do souboru prostého textu, nikoli do formátu textového editoru.