Autor:
Helen Garcia
Datum Vytvoření:
13 Duben 2021
Datum Aktualizace:
15 Smět 2024

Obsah
Existuje několik způsobů, jak provádět výpočty na počítači pomocí předinstalované kalkulačky, ale dalším způsobem je vytvořit si vlastní pomocí jednoduchého html kódu. Nejenže budete moci provádět matematické výpočty v prohlížeči, ale také se naučíte základy programovacího umění!
Kroky
Metoda 1 ze 4: Porozumění Kodexu
Zjistěte, co každá html funkce dělá. Kód použitý k vytvoření kalkulačky se skládá z několika syntaxí, které společně definují různé prvky v dokumentu. Kliknutím sem se dozvíte, jak se seznámit s procesem, nebo si přečtete, co každý řádek textu, který bude použit k vytvoření kalkulačky, v kódu provede.
- html: tato část syntaxe řekne zbytku dokumentu, jaký jazyk se v kódu používá. V programování existuje mnoho jazyků a značka označuje zbytku dokumentu, ve kterém bude kód - uhodli jste! - html.
- hlava: označuje dokumentu, že vše napsané níže se skládá z dat, označovaných také jako „metadata“. Značka často se používá k definování stylistických prvků dokumentu, například nadpisů, nadpisů atd. Představte si to jako deštník, pod kterým bude definován zbytek kódu.
- titul: Zde pojmenujete název dokumentu. Tento atribut se používá k určení, jaký nadpis se v prohlížeči zobrazí, jakmile se stránka otevře.
- body bgcolor = "#": tato značka definuje barvu pozadí těla stránky. Číslo v uvozovkách za znakem # odpovídá předem určené barvě.
- text = "": slovo umístěné v uvozovkách definuje barvu textů v dokumentu.
- název formuláře = "": určuje název formuláře, který lze použít při konstrukci následujícího, na základě jeho významu, jak jej chápe Javascript. Například to bude název formuláře, který použijeme v kalkulačce a který vytvoří specifickou strukturu dokumentu.
- typ vstupu = "": zde se odehrává veškerá akce. Tento atribut říká dokumentu, jaký typ textu budou hodnoty v ostatních závorkách. Mohou například mít formu textu, hesla, tlačítka (jako v případě kalkulačky) atd.
- value = "": tento příkaz řekne dokumentu, co bude obsaženo ve výše uvedeném typu záznamu. Na kalkulačce se zobrazí ve formě čísel (1-9) a operací (+, -, *, /, =).
- onClick = "": taková syntaxe popisuje událost označující dokument, že se něco musí stát, když kliknete na tlačítko. Na kalkulačce chceme, aby text zobrazený na každém tlačítku byl tak chápán. U tlačítka „6“ tedy uzavřeme do uvozovek document.calculator.ans.value + = „6“.
- br: tato značka spustí zalomení řádku v dokumentu, takže vše, co následuje, se zobrazí o jeden řádek níže, než bylo dříve.
- / form, / body a / html: tyto příkazy informují dokument o tom, že odpovídající značky, dříve spuštěné, nyní končí.
Metoda 2 ze 4: Základna html kódu kalkulačky

Zkopírujte níže uvedený kód. Vyberte text v poli níže, podržte stisknutou myš v levém horním rohu a přesuňte kurzor do pravého dolního rohu, aby byl zcela modrý. Poté stiskněte „CMD + C“ na počítači Mac nebo „CTRL + C“ ve Windows a zkopírujte kód do složky pro přenos.
Metoda 3 ze 4: Vytvoření kalkulačky

Otevřete v počítači textový editor. Existuje několik programů, které lze použít, ale pro pohodlí a kvalitu doporučujeme použít Textový editor nebo Poznámkový blok.- Na počítači Mac klikněte na lupu v pravém horním rohu obrazovky a otevřete Spotlight. Napište „Textový editor“ a aplikace by se měla objevit zvýrazněna modře.
- Ve Windows otevřete nabídku Start v levém dolním rohu obrazovky. Do vyhledávacího pole zadejte „Poznámkový blok“ a klikněte na aplikaci, která se zobrazí v okně výsledků vpravo.

Vložte kód html kalkulačky do dokumentu.- Na počítačích Mac klikněte na hlavní část dokumentu a stiskněte „CMD + V". Dále budete muset kliknout" "Formát„v horní části obrazovky a klikněte na“Převést na prostý text"po vložení textu.
- Ve Windows klikněte na hlavní část dokumentu a stiskněte „CTRL + V’.
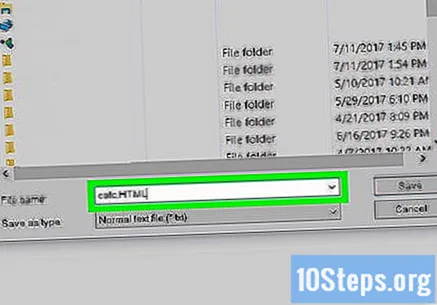
Uložte soubor. Chcete-li tak učinit, klikněte na „Soubor"v levém horním rohu okna a vyberte"Uložit jako…„ve Windows nebo“Zachránit…„na počítači Mac v rozevírací nabídce.
Přidejte příponu html k názvu souboru. V „Uložit jako…", zadejte název souboru následovaný".html„a kliknout“Zachránit". Například pokud to chcete nazvat MyFirstCalculator, musíte jej uložit jako „MyFirstCalculator.html’.
Metoda 4 ze 4: Použití kalkulačky

Najděte nově vytvořený soubor. Chcete-li jej najít, zadejte název souboru do Spotlightu nebo do vyhledávacího pole nabídky „Start“, jak je popsáno v předchozím kroku.Není třeba zadávat příponu „html“.
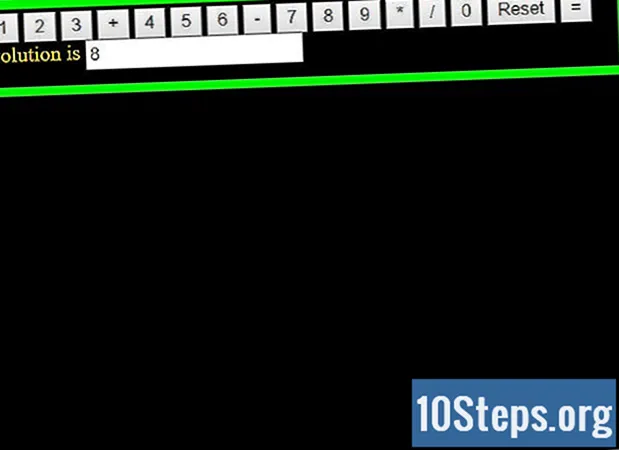
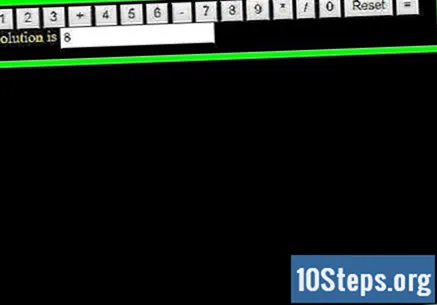
Kliknutím na soubor jej otevřete. Výchozí prohlížeč otevře kalkulačku na nové stránce.

Klepnutím na tlačítka na kalkulačce ji můžete použít. Řešení rovnic by se měla objevit v pruhu rozlišení.
Tipy
- Tuto kalkulačku je možné vložit na web, je-li to požadováno.
- Ke změně vzhledu kalkulačky můžete také použít styl html.